Quem trabalha com blogs, sites ou newsletters sabe que otimizar imagens para Internet é essencial em seu trabalho, pois cada byte reduzido pode representar muitos megabytes de economia de banda, dependendo da quantidade de downloads, além de reduzir o tempo de carregamento para o visitante.
Para quem tem sites e blogs, a preocupação com a otimização de imagens deve ser ainda maior, pois influencia o SEO (Search Engine Optimization) e pode ser decisivo para o ranqueamento da página no Google, Bing e outros buscadores. Por que? Esses buscadores analisam também o tempo de carregamento de uma página e, se essa tiver fotos não otimizadas, acaba demorando a carregar e é penalizada no “pagerank”.
Existem diversos programas no mercado que fazem compressão de imagens para formatos como JPG, GIF ou PNG como o Photoshop, GIMP e até o IrfanView, mas é perceptível que, mesmo utilizando configurações parecidas nestas ferramentas, a imagem final possui qualidade visual diferente.
Se você é um mero mortal como eu e não tem o Photoshop em casa, então vai ter que usar alguma ferramenta gratuita para esse propósito. Recentemente descobri uma imbatível: o Radical Image Optimization Tool (RIOT), algo como Ferramenta de Otimização Radical de Imagem, que faz um trabalho excelente de otimização e ainda é gratuito.
Instalando o IrfanView
A minha sugestão é que você utilize o visualizador/editor de imagens IrfanView com a instalação da extensão RIOT. Já escrevi um artigo explicando como alterar as dimensões de imagens usando o IrfanView, mas não expliquei ainda como gerar um arquivo de qualidade com tamanho de arquivo reduzido.
Apesar do foco ser diferente, lá existe todo o passo-a-passo explicando como baixar e instalar o IrfanView. Caso precise de ajuda para isso, sugiro que acesse o artigo, siga as instruções para baixar e instalar o IrfanView (que é muito fácil) e depois volte aqui para continuar com a configuração da extensão RIOT.
Instalando a extensão RIOT no IrfanView
Sei que é possível executar o RIOT como uma aplicação à parte (standalone), mas como já utilizo o IrfanView como ferramenta padrão, prefiro utilizá-lo como um plugin do que ter mais uma aplicação instalada no meu micro.
Caso discorde e prefira baixar o RIOT na versão auto-executável, fique à vontade.
Se concorda comigo, então podemos prosseguir com a dica:
1. Primeiro de tudo baixe o arquivo que montei com os dois arquivos necessários para essa instalação: Extensões do RIOT para o IrfanView.
2. Extraia o arquivo “Riot.zip” para alguma pasta temporária do seu micro;
3. Copie o arquivo “Riot.dll” para a pasta “Plugins” do IrfanView.
OBS: Essa pasta fica geralmente em C:\Arquivos de Programas\IrfanView\Plugins.
4. Copie o arquivo “FreeImage.dll” para o mesmo local do executável do IrfanView.
OBS: Não é para copiar o arquivo “FreeImage.dll” para a pasta Plugins. É para copiá-lo para a pasta “IrfanView”, pois é onde fica o arquivo executável do programa (IrfanView.exe). Essa pasta fica geralmente em C:\Arquivos de Programas\IrfanView.
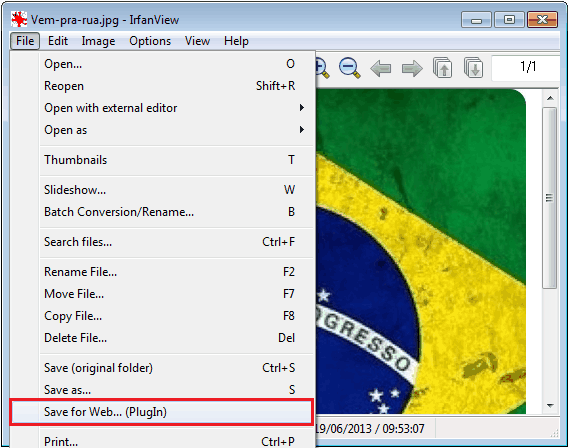
5. Pronto, agora a extensão RIOT já está instalada no IrfanView e a opção “File -> Save for Web… (PlugIn)” ou “Arquivo -> Salvar para Web (PlugIn)” estará disponível.
Como otimizar imagens com o RIOT+IrfanView

Trabalharei com a imagem acima que, no original, possui 64,14KB e tem 500×515 pixels de largura e altura respectivamente.
1. Primeiro de tudo você deve abrir no IrfanView a imagem que deseja otimizar .
2. Em seguida selecione a opção:
– “File -> Save for Web… (PlugIn)” ou;
– “Arquivo -> Salvar para Web (PlugIn)“.

3. Em seguida a janela abaixo será apresentada:

Aqui você pode escolher se deseja salvar a imagem otimizada nos formatos JPG, GIF ou PNG. Para cada tipo existem opções de otimização distintos mas, resumindo, sugiro que teste cada um dos formatos e compare a qualidade da imagem gerada e também o tamanho final do arquivo.
Abaixo estão algumas telas mostrando os resultados em cada um dos formatos:
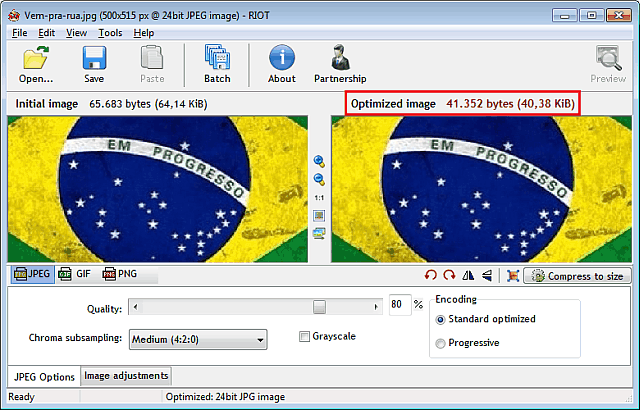
Otimizando para JPG

Marquei em vermelho a área “Optimized image” – Imagem otimizada – para destacar o tamanho final do arquivo quando a otimização for aplicada na imagem
Essa é originalmente um JPG, mas após definir uma otimização de qualidade a 80%, consegui 24,33KB de redução no tamanho do arquivo. Isso quer dizer que obtive um arquivo quase 40% menor que o original!
A grande vantagem de utilizar o RIOT para essa tarefa é que a compressão é muito boa mas, acima de tudo, a qualidade final do arquivo supera a de outros programas que também executam esse procedimento.
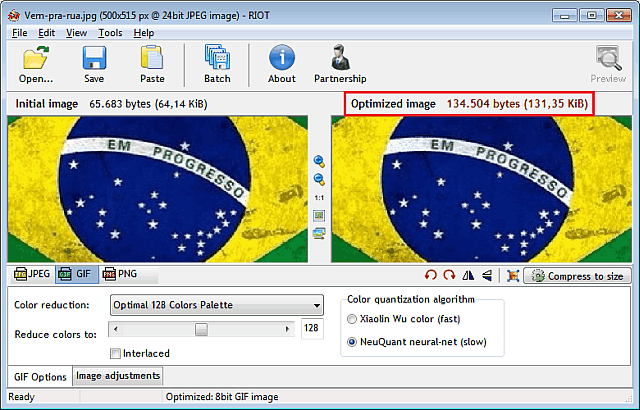
Otimizando para GIF

Esse exemplo é interessante, pois, se tentarmos otimizar o JPG para o formato GIF, obteremos um arquivo de 131,35KB, que é mais do que o dobro do tamanho do arquivo original.
Isso acontece pois certos tipos de imagens/fotos são melhor otimizadas em determinados formatos. Nesse caso podemos ver que o GIF não é a melhor opção.
Apesar deste exemplo, não descarte o formato GIF, pois ele pode ser melhor que o JPG ou PNG para outros tipos de figuras.
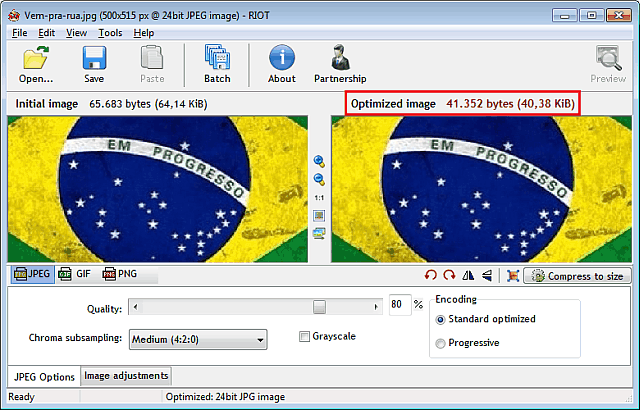
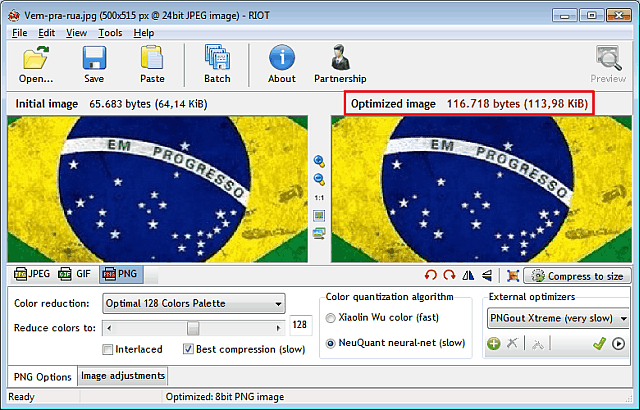
Otimizando para PNG

No exemplo do PNG, apesar de eu gostar muito desse formato, o caso específico dessa imagem da bandeira do Brasil também demonstra que não é o melhor para a otimização. Novamente o tamanho final do arquivo seria maior que o da imagem original.
Mais uma vez a dica é não descartar esse formato e testar a otimização com ele também. Não custa nada testar sempre nos três formatos.
Apesar da minha dica ser utilizar o IrfanView como programa principal, o RIOT também disponibiliza alguns controles básicos como: girar no sentido horário e anti-horário; e inverter na horizontal e vertical. Estes recursos devem ser utilizados pelo RIOT por trabalharem melhor a qualidade final da imagem.
![]()
Duas funcionalidades interessantes são: “Resize the image” (Redimensionar a imagem) e “Compress to Size”(Comprimir para o tamanho). Na primeira você consegue aumentar ou diminuir a largura e a altura da imagem, mantendo ou não sua proporção. Na segunda você define qual o tamanho desejado para o arquivo final e o programa utiliza a compressão necessária.
Conclusão
Já estou utilizando o RIOT para otimizar as imagens daqui do BrunoCunha.com e o recomendo com certeza. Essa facilidade de ver a imagem original e como ela vai ficar comprimida, além de exibir a previsão do tamanho da imagem final, são funcionalidades que agilizam o processo de otimização. Portanto, da próxima vez que publicar alguma imagem no seu site/blog, volte aqui e veja novamente como otimizar imagens para a Internet.
Reforçando, a técnica de otimização de imagens é extremamente importante no trabalho de melhorar o ranqueamento da página nos mecanismos de buscas. Jamais esqueça disso! :)
E ai, gostou do post? Ficou com alguma dúvida? Escreva abaixo na área de comentários que tentarei ajudar.










Otimização de imagem é show…vale lembrar que existem ferramentas online como tinypng, minijpg e minimg com ótimo desempenho. Entre elas, o minimg.net geralmente consegue a melhor taxa de compactação, com a vantagem de otimizar imagens jpg e png ao mesmo tempo e opção de conversão do jpg em progressivo.
Bruno,
Eu tenho o Riot 0.5.2 instalado, e quero usá-lo pra redimensionar imagens, ou seja, deixar uma imagem que está num tamanho pequeno, em um tamanho maior sem perder a qualidade!
O problema é que o programa não funciona, eu clico no botãozinho “resize the image” aumento o tamanho, salvo a imagem, mas ela continua com o mesmo tamanho!
Vc já tentou aumentar alguma imagem pra ver se funciona?
Sempre dá a seguinte mensagem: “current settings did not reduced size” “Using original image instead”
Me ajuda aí, por favor!
Olá Marcio!
Só esclarecendo um ponto, quando você redimensionar a imagem para um tamanho maior, certamente perderá um pouco da qualidade. Não tem jeito, isso sempre acontecerá nessas situações.
Tentei salvar uma imagem em tamanho maior aqui na minha máquina e esse problema também aconteceu. Se você selecionar o mesmo formato que o original (JPEG, PNG ou GIF), essa mensagem aparece e não te permite salvar com a resolução maior.
Nesse caso, sugiro que selecione um formato diferente que do original. Se a sua imagem for JPEG, salve em PNG. Se o original for PNG, salve em JPEG.
Sei que não é a melhor solução, mas creio que só assim pra funcionar no RIOT.
Abs!